New
#620
Firefox Fights Back - Firefox 57
-
-
New #621
Firefox's big-bang update brings you speed and a new look
Mozilla has doubled its web browser speed already and hopes to double it again in 2018. Say hello to Firefox Quantum.
Firefox Quantum update brings double the speed - CNET
-
New #622
Finally... I got the hang on the customization of the about:tab: Now I added transparencies (they become solid on hover) and tweaked some minor stuff...

I still need to find something in about:config to limit or expand the number of boxes I can see on Highlights section, but this is way better than the default thing XD
I love you, CSS!
-
New #623
Did you do clean install or as an update ? Seems that About:config has much less entries in clean install.
-
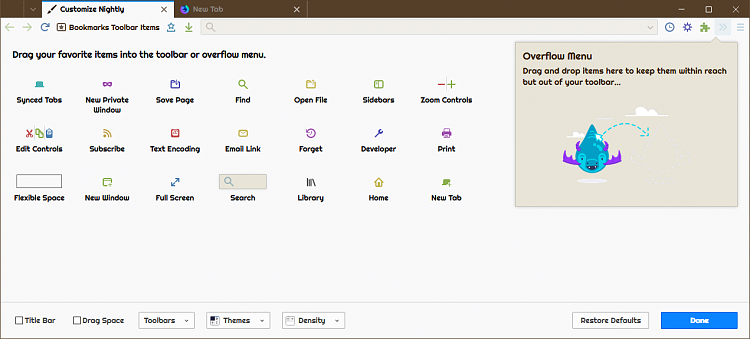
New #624
CSS is good!!!
Colorize Toolbar Buttons:
Code:@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url(chrome://browser/content/browser.xul), url(chrome://global/content/customizeToolbar.xul) { /*BLUE*/ #tabview-button .toolbarbutton-icon, #save-page-button .toolbarbutton-icon, #developer-button .toolbarbutton-icon, #preferences-button .toolbarbutton-icon, #webrtc-status-button .toolbarbutton-icon { filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'invert\'>\ <feColorMatrix in='SourceGraphic' type='matrix' values=\ '0.38 0.3 0.3 0.0 0.0 \ 0.3 0.38 0.3 0.0 0.0 \ 0.3 0.3 0.38 0.0 0.3 \ 0.0 0.0 0.0 1.0 0.0'/></filter></svg>#invert") !important; } /*LIME*/ #pocket-button .toolbarbutton-icon, #context-back, #context-forward, #back-button .toolbarbutton-icon, #forward-button .toolbarbutton-icon, #new-window-button .toolbarbutton-icon, #new-tab-button .toolbarbutton-icon, #go-button:hover, #downloads-button:not([attention]), #zoom-in-button .toolbarbutton-icon, #copy-button .toolbarbutton-icon, #add-ons-button .toolbarbutton-icon, #find-button .toolbarbutton-icon, #sidebar-button .toolbarbutton-icon { filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'invert\'>\ <feColorMatrix in='SourceGraphic' type='matrix' values=\ '0.38 0.3 0.3 0.0 0.1 \ 0.3 0.38 0.3 0.0 0.28 \ 0.3 0.3 0.38 0.0 0.0 \ 0.0 0.0 0.0 1.0 0.0'/></filter></svg>#invert") !important; } /*RED*/ #context-stop, .tabs-closebutton:hover .toolbarbutton-icon, .tab-close-button:hover .toolbarbutton-icon, #downloads-button[paused] .toolbarbutton-icon, #urlbar-stop-button:hover, #cut-button .toolbarbutton-icon, #zoom-out-button .toolbarbutton-icon, #stop-button .toolbarbutton-icon, #characterencoding-button .toolbarbutton-icon { filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'invert\'>\ <feColorMatrix in='SourceGraphic' type='matrix' values=\ '0.38 0.3 0.3 0.0 0.4 \ 0.3 0.38 0.3 0.0 0.0 \ 0.3 0.3 0.38 0.0 0.0 \ 0.0 0.0 0.0 1.0 0.0'/></filter></svg>#invert") !important; } /*ROYAL*/ #tabview-button .toolbarbutton-icon, #context-reload, #history-button .toolbarbutton-icon, #history-panelmenu .toolbarbutton-icon, #fullscreen-button .toolbarbutton-icon, #urlbar-reload-button:hover, #paste-button .toolbarbutton-icon, #reload-button .toolbarbutton-icon { filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'invert\'>\ <feColorMatrix in='SourceGraphic' type='matrix' values=\ '0.38 0.3 0.3 0.0 0.0 \ 0.3 0.38 0.3 0.0 0.07 \ 0.3 0.3 0.38 0.0 0.3 \ 0.0 0.0 0.0 1.0 0.0'/></filter></svg>#invert") !important; } /*POPPY*/ #urlbar[level="broken"] #page-proxy-favicon { filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'invert\'>\ <feColorMatrix in='SourceGraphic' type='matrix' values=\ '0.38 0.3 0.3 0.0 0.4 \ 0.3 0.38 0.3 0.0 0.1 \ 0.3 0.3 0.38 0.0 0.0 \ 0.0 0.0 0.0 1.0 0.0'/></filter></svg>#invert") !important; } /*ORANGE*/ #loop-button .toolbarbutton-icon, #feed-button .toolbarbutton-icon { filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'invert\'>\ <feColorMatrix in='SourceGraphic' type='matrix' values=\ '0.38 0.3 0.3 0.0 0.4 \ 0.3 0.38 0.3 0.0 0.2 \ 0.3 0.3 0.38 0.0 0.0 \ 0.0 0.0 0.0 1.0 0.0'/></filter></svg>#invert") !important; } /*GOLD*/ #password-notification-icon, #home-button .toolbarbutton-icon, #open-file-button .toolbarbutton-icon, #email-link-button .toolbarbutton-icon { filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'invert\'>\ <feColorMatrix in='SourceGraphic' type='matrix' values=\ '0.38 0.3 0.3 0.0 0.4 \ 0.3 0.38 0.3 0.0 0.3 \ 0.3 0.3 0.38 0.0 0.0 \ 0.0 0.0 0.0 1.0 0.0'/></filter></svg>#invert") !important; } /*CYAN*/ #sync-button .toolbarbutton-icon, #social-share-button .toolbarbutton-icon { filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'invert\'>\ <feColorMatrix in='SourceGraphic' type='matrix' values=\ '0.38 0.3 0.3 0.0 0.0 \ 0.3 0.38 0.3 0.0 0.3 \ 0.3 0.3 0.38 0.0 0.3 \ 0.0 0.0 0.0 1.0 0.0'/></filter></svg>#invert") !important; } /*PURPLE*/ #panic-button .toolbarbutton-icon, #privatebrowsing-button .toolbarbutton-icon, #print-button .toolbarbutton-icon { filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'invert\'>\ <feColorMatrix in='SourceGraphic' type='matrix' values=\ '0.38 0.3 0.3 0.0 0.18 \ 0.3 0.38 0.3 0.0 0.0 \ 0.3 0.3 0.38 0.0 0.26 \ 0.0 0.0 0.0 1.0 0.0'/></filter></svg>#invert") !important; } /*AZURE*/ #urlbar-go-button:not(:hover), #urlbar .autocomplete-history-dropmarker:not(:hover), #searchbar .searchbar-search-button:not([addengines]), #searchbar .search-go-button, #context-bookmarkpage, #PanelUI-menu-button .toolbarbutton-icon, #nav-bar-overflow-button .toolbarbutton-icon, #classic_bm_button23-toolbar-button > .toolbarbutton-icon, #bookmarks-menu-button:not([starred]) .toolbarbutton-icon, #bookmarks-button .toolbarbutton-icon, #bookmarks-menu-button > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon { filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'invert\'>\ <feColorMatrix in='SourceGraphic' type='matrix' values=\ '0.38 0.3 0.3 0.0 0.0 \ 0.3 0.38 0.3 0.0 0.15 \ 0.3 0.3 0.38 0.0 0.3 \ 0.0 0.0 0.0 1.0 0.0'/></filter></svg>#invert") !important; } /* Restore classic colors for verified identity and verified domain */ #urlbar .verifiedDomain { background: linear-gradient(hsl(215,60%,92%), hsl(215,58%,88%)) !important; box-shadow: 0 1px 0 hsla(215,54%,33%,.05) inset !important; -moz-border-end-color: hsla(215,54%,33%,.2) !important; color: hsl(215,54%,33%) !important; } #urlbar .verifiedDomain:hover { background: linear-gradient(hsl(215,85%,85%), hsl(215,70%,68%)) !important; } #urlbar .verifiedDomain[open="true"], #urlbar .verifiedDomain:hover:active { background: linear-gradient(hsl(215,80%,80%), hsl(215,67%,65%)) !important; box-shadow: 0 1px 1px hsla(215,54%,33%,.7) inset, 0 1px 3px 1px hsla(215,54%,33%,.5) inset !important; } #urlbar .verifiedIdentity { background: linear-gradient(hsl(91,70%,90%), hsl(93,60%,81%)) !important; box-shadow: 0 1px 0 hsla(92,81%,16%,.05) inset !important; -moz-border-end-color: hsla(92,81%,16%,.2) !important; color: #2f6600 !important; font-weight: bold !important; } #urlbar .verifiedIdentity:hover { background: linear-gradient(hsl(92,69%,77%), hsl(92,44%,51%)) !important; } #urlbar .verifiedIdentity[open="true"], #urlbar .verifiedIdentity:hover:active { background: linear-gradient(hsl(92,65%,70%), hsl(92,40%,48%)) !important; box-shadow: 0 1px 1px hsla(92,81%,16%,.6) inset, 0 1px 3px 1px hsla(92,81%,16%,.5) inset !important; } }
My New Tab page:

-
New #625
Looks cool! Personally I like the greysh icons since I use the black theme (hurts less my eyes than white), but looks awesome there!
Personally, I cleaned my profile folder, leaving only my user.js file (with some specific tweaks) and my chrome folder with my about:tab customizations (and background image in a custom file extension, is just a JPG), then, I uninstalled ver 56.0.2 and then installed ver 57, I had to do that previusly with ver 56.0.1 as they started to replace x32 versions with x64, so, to avoid mess in the Program Files folders, I just went for it manually, just like this last update.
So yeah, clean installs come with less entries in about:config, but hopefully, they still retain some others (like row/column customizations).
AHHH!, just for the record, version 57 now enables AMD VP9 Hardware decoder, so now you can watch up to 4K videos in VP9 without your CPU suffering the consequences, in my case, up to QHD 1440p, since my APU is only able to decode up to that. Still, VP9 is disabled by default, so, if you have an AMD card and wanna try VP9 decoding, just go to about:config and look for this:
Change it from false to true and relaunch Firefox, now you are able to see VP9 videos using hardware acceleration.Code:media.mediasource.webm.enabled
Also, to mention that, currently on Windows 10 Creators Update and Falls Creators Update, Firefox is the only browser capable of this, Chrome and Edge can't still use hardware acceleration on VP9, of course, your card should be able to support that.
Cya!
-
New #626
-
New #627
For the BG, I just have this on the body:
Personaly, I use a custom extension for the image itself (is just a jpg with a changed extension), you can set whatever filename and extension you want, also, the ./ means it has to be next to your userContent.css file, you can set it for another location, but it's rather complicated and bothersome, also, this allows you to pack it as a back up and decompress right away in a fresh profile.Code:body { background: url("./MBG000.ntb") no-repeat fixed !important; background-position: center !important; background-size: cover !important; }
now, for the sizing of the tiles:
Just in case, I leave my whole userContent.css file, has many other tweaks as well, like font color and such...Code:main { width: 80% !important; padding: 0 1% !important; } .top-sites-list li.top-site-outer { margin-inline-end: 2% !important; width: 10% !important; } .top-sites-list .top-site-outer .tile { height: unset !important; width: unset !important; font-size: 250% !important; line-height: 230% !important; }
I tried to deal with making it responsive to resolution, but you can still tweak some values according to yours, maybe if I find that this desing has some media queries for resolutions I could tweak it more deeply. Hope this helps ^^Code:@-moz-document url("about:newtab") { body { background: url("./MBG000.ntb") no-repeat fixed !important; background-position: center !important; background-size: cover !important; } main { width: 80% !important; padding: 0 1% !important; } .search-wrapper { width: 70% !important; margin: 0 auto 2% !important; } .search-wrapper input { opacity: 0.75; transition: opacity 150ms ease-out; } .section-top-bar { height: initial !important; } .section-title { font-size: 20px !important; margin: 0 !important; text-shadow: 2px 2px #727272 !important; } .top-sites-list li.top-site-outer { margin-inline-end: 2% !important; width: 10% !important; opacity: 0.75; transition: opacity 150ms ease-out; } .top-sites-list .top-site-outer .rich-icon { background-size: 100% !important; } .top-sites-list li:hover, .card-outer:hover, .search-wrapper input:hover { opacity: 1; } .section-title span { color: #e1e1e1 !important; fill: #e1e1e1 !important; } .top-sites-list .top-site-outer .tile { height: unset !important; width: unset !important; font-size: 250% !important; line-height: 230% !important; } .section-title .icon.icon-topsites, .section-title .icon.icon-highlights { filter: drop-shadow( 2px 2px 1px #727272 ) !important; } .icon.icon-small-spacer { margin-inline-end: 1% !important; } .top-sites-list .top-site-outer .title span { color: white !important; text-shadow: 1px 1px #727272 !important; } .sections-list ul.section-list { grid-template-columns: unset !important; grid-gap: unset !important; display: block !important; min-width: 1024px !important; } .card-outer { display: inline-block !important; margin-inline-end: unset !important; width: 20% !important; min-height: 274px !important; position: relative !important; margin: 0 2% 2% !important; opacity: 0.75; transition: opacity 150ms ease-out; } .card-outer > a { height: 100% !important; width: 100% !important; } .card-outer .card-context { padding: 12px 0px 12px 14px !important; bottom: 0px !important; left: 0px !important; right: 0 !important; } .edit-topsites-wrapper .edit-topsites-button { offset-inline-end: 5% !important; } .section-top-bar .section-info-option { offset-inline-end: 3% !important; } .section-top-bar .info-option-icon { fill: rgb(255, 255, 255) !important; } .edit-topsites-wrapper .edit-topsites-button button { color: #FFFFFF !important; text-shadow: 2px 2px #727272 !important; } .prefs-pane-button button { fill: rgb(255, 255, 255) !important; filter: drop-shadow( 2px 2px 1px #727272 ) !important; } .prefs-pane-button button:hover { fill: rgb(0, 0, 0) !important; } div.modal .top-sites-list .top-site-outer .title.pinned span { color: black !important; text-shadow: none !important; } span.context-menu { offset-inline-start: 55% !important; } }
Oh, also, I found that the old column and row settings in about:config are depecated, the setting you mention now is the new way of adding tiles.
-
New #628
-
-
New #629
Related Discussions


 Quote
Quote