The new Chrome folder from github v4.0.0 ...OR the one I uploaded here (same version), already have those adjustments made to the lines of code.
If you are referring to the icon colors....they are there as shown. Some other colors I have "turned off" in my version of the Chrome folder. But they are easy to find. The ONLY
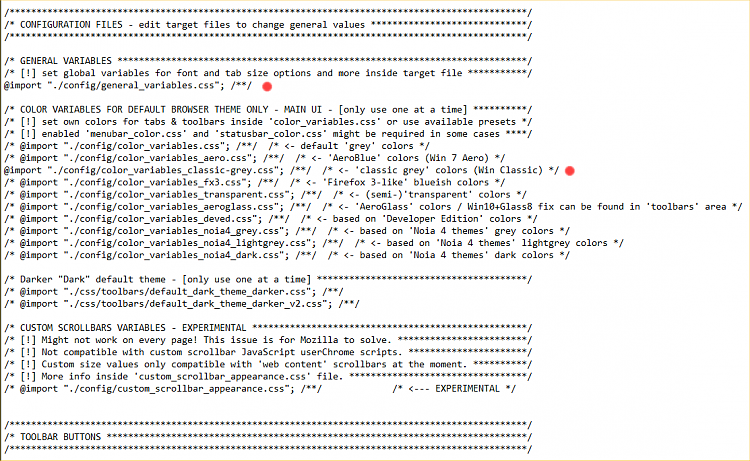
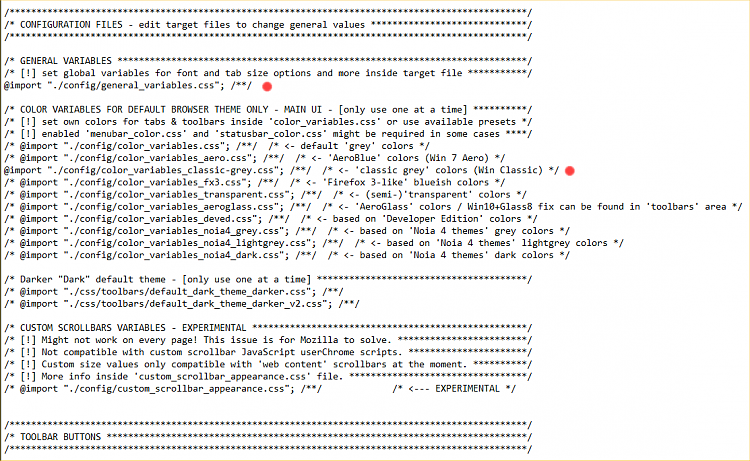
active lines in the userChrome.css file are those
without a /* (slash - asterisk) at the beginning.

By way of example... in the first section of the userChrome.css file in my Chrome folder, there are only TWO active lines. They are marked with the RED dots.
When Firefox reads the userChrome.css file it only SEES those two lines.
If you notice... the 2nd line with the RED dot... tells Firefox to use... 'classic grey' colors
If YOU don't want Firefox to do that... just add a (slash-asterisk-space) to the beginning of that line.
Then Firefox will not SEE that line anymore.
Each of those lines, just above and below the 2nd RED dot line... give different options, which you can choose.
If you want Firefox to SEE and do what a line says... just delete the (slash-asterisk-space) at the beginning of the line.

IF you want the Firefox 91 colors, just don't remove the (slash-asterisk-space) at the front of ANY of the lines.


 Quote
Quote